Sphinxへのインストール

ドキュメントツール Sphinx にOktaviaを組み込むのは簡単にできます。
SphinxドキュメントにOktaviaを組み込むには、2つのステップがあります。
- インデックスファイルの準備
- Sphinxテンプレートの変更
インデックスファイルの準備
Oktaviaのツールとライブラリをgithubからダウンロードします。
このドキュメントでは oktavia フォルダがSphinxのドキュメントフォルダ内に置かれたものとして進めます。
チュートリアルを読まれていない方は、まずはnode.jsをインストールします。インデックスジェネレータはnode.jsの上で実行されます。 node.jsのウェブサイト には、さまざまなプラットフォームへのインストールの仕方が書かれています。
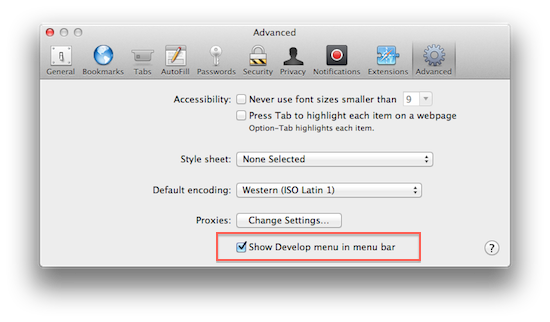
まず最初に、生成したHTMLのドキュメントを開いてください。WebKitを使ったPCブラウザ(Google Chrome、Safari)は便利なツールを提供しています。もし使っているブラウザがSafariであった場合は、 Show Develop menu” オプションにチェックを入れてください。

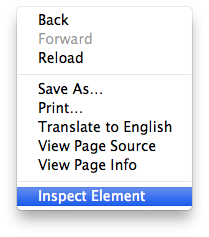
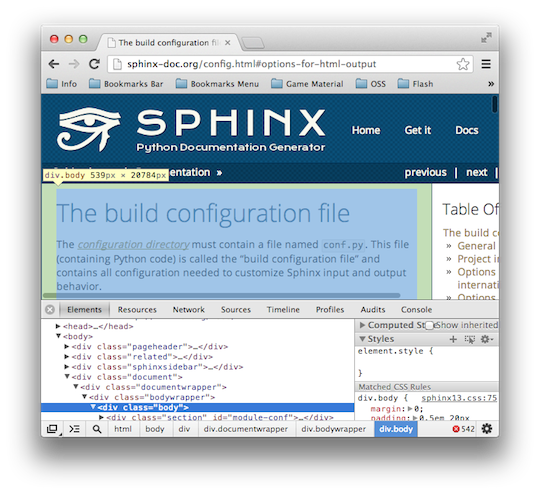
マウスカーソルをHTML内のコンテンツのあるところに移動し、コンテキストメニューから”要素を検証”を選択してください。ページ内の主なコンテンツが含まれているタグの情報を見ることができます。Sphinxのテンプレートを大幅に書き換えていない限り、は <div class="body"> というタグの中に含まれているはずです。


次のコマンドを実行すると、インデックスファイルを生成することができます。
$ oktavia/bin/oktavia-mkindex -i _build/html -r _build/html
-m html -u file -f .body -c 5
もしコンテンツが <div class="body"> タグ以外に含まれている場合は、-f .body の箇所を修正してください。
Sphinxのプロジェクトの作成時に Separate source and build directories オプションを設定した場合は、 -i と -r オプションを次のように変更してください:
$ oktavia/bin/oktavia-mkindex -i build/html -r build/html
-u オプションと -c オプションについては、 チュートリアル で説明されています。
インデックスジェネレータの Source text size: と書かれた行をチェックしてください。ここが100バイト以下の場合には、 -f オプションが間違っている可能性があります。
_build/html/search/searchindex.js にファイルが作成されていますか?もしファイルの拡張子が .js でなければ、間違った -t オプションを指定しています。
次に、Makefileの html セクションに一行追加して、Sphinxのドキュメントを生成するたびに毎回インデックスジェネレータを起動するようにしてみましょう。
html:
$(SPHINXBUILD) -b html $(ALLSPHINXOPTS) $(BUILDDIR)/html
oktavia/bin/oktavia-mkindex -i _build/html -r _build/html -m html -u file -f .body -c 5
@echo
@echo "Build finished. The HTML pages are in $(BUILDDIR)/html."
ノート
- バージョン0.5からjs出力がデフォルトになりました。明示的に -t js を指定する必要はありません。
Sphinxテンプレートの変更
githubのリポジトリ にテンプレートが含まれています。
After creating a project folder (by using sphinx-quickstart), copy needed files into a _static folder.
- oktavia-search.js もしくは oktavia-*-search.js
- oktavia-jquery-ui.js
- searchstyle.css
Sphinxはすでに検索用語ハイライト機能を持っているため、 oktavia-jquery-highlight.js を追加する必要はありません。
HTMLのテンプレートに、検索フォームのエントリポイントを追加します。
次の内容を _templates/layout.html に追加するか、テンプレート内のファイルをコピーしてください。
{% extends "!layout.html" %} {% block sidebarlogo %} {{ super() }} <div class="sidebarRow"> <script type="text/javascript" src="{{ pathto("_static/oktavia-search.js", 1) }}"></script> <script type="text/javascript" src="{{ pathto("_static/oktavia-jquery-ui.js", 1) }}"></script> <link rel="stylesheet" href="{{ pathto("_static/searchstyle.css", 1) }}" type="text/css" /> <h3>Search by Oktavia</h3> <div id="oktavia_search_form" data-index="search/searchindex.js"></div> </div> {% endblock %}
sidebarsearch ブロックをオーバーライドすると、検索フォームはサイドバーの一番下に表示されます。上記の方法であれば、サイドバーの一番上に表示させることができます。
既存の検索フォームの抑制
空の _templates/searchbox.html ファイルを追加するか、 次の内容を _templates/layout.html に追加します:
{% extends "!layout.html" %} {% block searchbox %} {% endblock %}
Tweet